Adobe XD (Adobe Experience Design) ist eine intuitive, professionelle Anwendung für das Design von Benutzeroberflächen und Benutzererlebnissen. Die Software wurde von Adobe entwickelt, um Kreative wie dich in die Lage zu versetzen, Benutzererlebnisse und Interaktionsdesigns für Websites, Anwendungen und soziale Medien zu entwerfen. Zudem kannst du mit Adobe XD sehr einfach Prototypen erstellen und deine eigene Arbeit problemlos mit anderen teilen.
Konkret heißt das, dass du beim Entwerfen von Websites, mobilen Anwendungen, Spieloberflächen, E-Mail-Vorlagen und Sprachschnittstellen schnell von der Konzeption zum Prototyping und zur gemeinsamen Nutzung übergehen kannst. Die Anwendung ist vollgepackt mit Funktionen, mit denen du diese Ziele mit Leichtigkeit erreichen kannst. Und das Beste von allem: du kannst die Software kostenlos nutzen.
Folge den Download-Anweisungen unten, um den Starter-Tarif von Adobe XD für 7 Tage kostenlos zu erhalten.
Jetzt Adobe XD gratis herunterladen!
So lädst du dir Adobe XD kostenlos herunter und installierst es auf deinem PC
- Klicke hier, um die offizielle Adobe XD Download Seite in einem neuen Tab
zu öffnen. - Scrollen Sie bis zum Ende der Seite und klicken Sie auf die Schaltfläche „Kostenlose Testversion“.

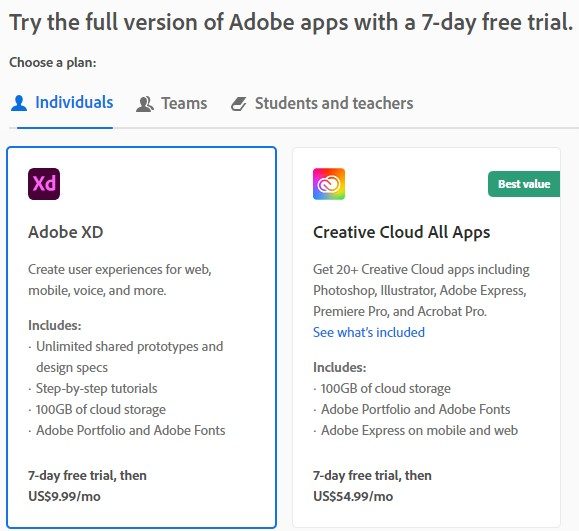
- Adobe bietet Ihnen zwei Optionen an:
- Laden Sie Adobe XD herunter, welches unbegrenzte geteilte Prototypen und Design-Spezifikationen, Adobe Portfolio, Adobe Fonts und 100 GB Speicherplatz enthält.
- Laden Sie die gesamte Creative Cloud App-Sammlung herunter, welche über 20 Programme, wie Photoshop, InDesign, Premiere Pro und mehr enthält. Wählen Sie Ihr bevorzugtes Paket und klicken Sie auf die Schaltfläche „Kostenlose Testversion starten“. In diesem Beispiel lade ich nur Illustrator herunter, aber die Anweisungen sind in beiden Fällen gleich.

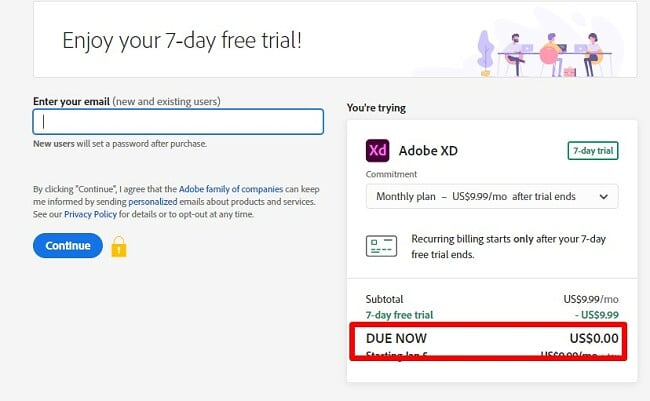
- Geben Sie eine gültige E-Mail-Adresse ein und die Seite zur Zahlungsmethode wird geöffnet. Obwohl es sich um eine kostenlose Testversion handelt, müssen Sie dennoch Ihre Zahlungsinformationen eingeben, um die Testversion zu aktivieren. Sie werden erst am Ende der Testversion belastet.

- Wenn Sie bereits ein Adobe-Konto haben, können Sie sich jetzt einloggen. Andernfalls erstellen Sie ein sicheres Passwort und klicken Sie auf die Schaltfläche „Weiter“.
- Adobe bestätigt, dass Ihre Zahlungsmethode gültig ist, und dann wird die Creative Cloud App auf Ihren Computer heruntergeladen.
- Wenn der Dateidownload abgeschlossen ist, öffnen Sie die Datei und geben Sie Ihr Passwort ein.
- Die Creative Cloud wird auf Ihrem Computer installiert.
- Sobald die Creative Cloud abgeschlossen ist, wird die Adobe XD-Installation automatisch gestartet. Wenn Sie sich dafür entscheiden, die gesamte Sammlung von Creative Cloud-Apps herunterzuladen, werden diese nacheinander installiert.
Jetzt Adobe XD gratis herunterladen!
Adobe XD Übersicht
Viele Nutzer der Adobe Suite hatten schon seit einiger Zeit auf eine App des Entwicklers gehofft, die intuitive Werkzeuge zur Erstellung von Grafiken bietet, die besser für moderne Websites, Webanwendungen und mobile Apps geeignet sind. Adobe XD bringt dir diese Erfahrung. Die App ist eine der jüngsten Entwicklungen von Adobe Inc. Sie kombiniert jahrelange Erfahrung, Werkzeuge und Funktionen früherer Adobe-Software, um das beste UI- und UX-Design-Erlebnis zu bieten.
Als Teil der Creative Cloud ist es einfach, Ihre Arbeit zu teilen und Dateien aus anderen Adobe-Programmen wie Photoshop, Premiere Pro und Illustrator zu importieren.
Adobe XD ist die perfekte Software, wenn Sie nach Grafik-Tools suchen, die es Ihnen ermöglichen, nahtlos die besten Benutzeroberflächen für Websites, Apps, Spiele und mehr zu erstellen. Neben der Entwicklung von Konzepten und Designs können Sie mit der App auch Prototypen erstellen und Ihre Ideen unterwegs mit anderen teilen.
Obwohl XD normalerweise eine Premium-Software ist, können Sie sich für einen kostenlosen Starterplan anmelden. Dieser Plan hat jedoch seine Einschränkungen, wie zum Beispiel die Anzahl der Dokumente, die Sie teilen können, oder wie viele Prototypen und Ausgaben Sie produzieren können.
Das Beste ist, mit der kostenlosen 7-Tage-Testversion zu beginnen, die Ihnen uneingeschränkten Zugriff bietet. Anschließend können Sie entscheiden, ob Sie mit dem Starter-Plan fortfahren oder am Ende der Woche zur Vollversion abonnieren möchten.
Adobe XD Funktionen
Einer der großen Vorteile von XD ist, dass Sie bei Bedarf ein spezifisches Werkzeug immer aus einer anderen Creative Cloud App hochladen können. Es besteht auch die Möglichkeit, Bild-Dateien wie jpg, svg, png und gif zu importieren. Allerdings kann XD keine Video-Dateien oder animierten gifs hochladen.
Komponenten
Komponenten sind wiederverwendbare Elemente, die du erstellen und in deinem Entwurf verwenden kannst. So kannst du Zeit und Mühe sparen und sicherstellen, dass dein Design einheitlich ist. Du könntest z. B. eine Komponente für eine Schaltfläche erstellen, die den Text, den Stil und die Farbe der Schaltfläche enthält, so dass du dieselbe Schaltfläche leicht an verschiedenen Stellen deines Entwurfs einfügen kannst.
Um eine Komponente zu erstellen, wählst du das Objekt oder die Gruppe von Objekten aus, die du zu einer Komponente machen willst, und klickst dann auf die Schaltfläche „Komponente erstellen“ in der Symbolleiste. Anschließend kannst du deiner Komponente einen Namen geben und sie speichern. Um eine Komponente in deinem Entwurf zu verwenden, ziehst du sie einfach aus dem Komponentenbedienfeld auf deine Zeichenfläche.
Inhaltssensitives Layout
Die intelligente Content-Aware-Layout-Funktion ermöglicht es Ihnen, ohne sich um die perfekte Ausrichtung aller verschiedenen Komponenten kümmern zu müssen, zu arbeiten. Adobe XD bewegt diese automatisch, um gleichmäßige Abstände zu schaffen, wenn Sie Objekte hinzufügen, entfernen oder deren Größe ändern. Um das Content-Aware-Layout zu aktivieren, wählen Sie das Auswahlwerkzeug, wählen Sie zwei oder mehr Ebenen aus und klicken Sie auf „Komponente erstellen“. Aktivieren Sie dann das Content-Aware-Layout, und die Polstergröße wird basierend auf den umgebenden Ebenen angepasst, ohne dass Bilder oder Textfelder verzerrt werden.
Responsive Resize und Beschränkungen
Responsive Resize und Constraints ermöglichen es dir, responsive Designs zu erstellen, die auf verschiedenen Geräten und Bildschirmgrößen gut aussehen. Das bedeutet, dass du dir keine Gedanken über die Erstellung separater Prototypen für verschiedene Geräte machen musst und dass deine Designs immer optimal aussehen werden.
Um die responsive Größenanpassung und die Einschränkungen zu nutzen, musst du zunächst eine Masterkomponente erstellen. Eine Masterkomponente ist eine Komponente, mit der du mehrere Instanzen der gleichen Komponente erstellen kannst. Um eine Masterkomponente zu erstellen, wählst du das Objekt oder die Gruppe von Objekten aus, die du zu einer Masterkomponente machen möchtest, und klickst dann auf die Schaltfläche Masterkomponente erstellen in der Werkzeugleiste.
Wenn du eine Masterkomponente erstellt hast, kannst du ihr Größenanpassungen und Beschränkungen hinzufügen. Dazu wählst du die Masterkomponente aus und klickst dann in der Symbolleiste auf die Schaltfläche Responsive Resize. Du kannst dann die Art der Größenanpassung wählen, die du anwenden möchtest. Du kannst auch die Ränder und die Auffüllung für die Masterkomponente festlegen.
Zeitgesteuerte Übergänge
Zeitgesteuerte Übergänge ermöglichen es dir, Animationen zu erstellen, die zu bestimmten Zeiten ablaufen. Das kann nützlich sein, um Prototypen zu erstellen, die zeigen, wie die Nutzer im Laufe der Zeit mit einem Entwurf interagieren. Um einen zeitgesteuerten Übergang zu erstellen, wählst du das Objekt oder die Gruppe von Objekten aus, die du animieren möchtest, und klickst dann auf die Schaltfläche Übergang in der Symbolleiste. Wenn du die Schaltfläche Übergang ausgewählt hast, kannst du die Art des Übergangs wählen, die du anwenden möchtest. Außerdem kannst du die Dauer des Übergangs und den Zeitpunkt, zu dem er beginnen soll, festlegen.
Zeitgesteuerte Übergänge können für eine Vielzahl von Zwecken genutzt werden, z. B. für Onboarding-Animationen, interaktive Tutorials und Produktdemos.
Ankerlinks
Ankerlinks ermöglichen es dir, verschiedene Teile deines Prototyps miteinander zu verbinden. Das kann nützlich sein, um komplexe Benutzerabläufe zu erstellen oder um den Benutzern die Möglichkeit zu geben, zwischen verschiedenen Bildschirmen zu navigieren. Du kannst Ankerlinks zum Beispiel verwenden, um einen Prototyp für eine Website mit mehreren Seiten oder einen Prototyp für eine mobile App mit mehreren Bildschirmen zu erstellen.
Um einen Anker-Link zu erstellen, wählst du das Objekt oder die Gruppe von Objekten aus, die du verlinken möchtest, und klickst dann auf die Schaltfläche Anker-Link in der Symbolleiste. Sobald du einen Ankerlink erstellt hast, kannst du ihn mit einem anderen Objekt oder einer Gruppe von Objekten in deinem Prototyp verknüpfen. Ziehe dazu einfach die Ankerverbindung aus dem Fenster Ankerverbindungen auf das Objekt oder die Gruppe von Objekten, die du verknüpfen möchtest.
3D-Transformationen
Mit der 3D-Transformationsfunktion können Sie Ihre UX-Designs auf die nächste Stufe bringen. Sie ermöglicht es Ihnen, Objekte zu drehen, Tiefe hinzuzufügen und die Perspektive Ihres Designs zu ändern. Die intuitiven 3D-Tools sind ziemlich einfach zu bedienen und bieten Ihnen die Möglichkeit, Ihr Design mit einer Realitätstreue zu präsentieren, die in anderen Adobe-Software nicht verfügbar ist. Die 3D-Transformationsfunktion ist äußerst nützlich für AR/VR-Designs.
Überlagerungen
Mit Overlays kannst du deinem Prototyp zusätzliche Informationen hinzufügen, ohne einen neuen Bildschirm erstellen zu müssen. Das kann nützlich sein, um den Nutzern Feedback zu geben oder ihnen zu helfen, die Bedienung deines Designs zu verstehen, z. B. durch Tooltips, Fehlermeldungen oder modale Dialoge.
Um ein Overlay zu erstellen, klicke auf die Schaltfläche Overlay in der Symbolleiste. Wenn du auf die Schaltfläche Überlagerung geklickt hast, kannst du den Inhalt hinzufügen, der in der Überlagerung erscheinen soll. Du kannst auch die Position des Overlays und die Zeit, zu der es erscheinen soll, festlegen.
Maskierung und Effekte
Mit Maskierungen und Effekten kannst du komplexere und visuell ansprechende Designs erstellen. Mit Maskierungen kannst du Teile eines Objekts ausblenden, und mit Effekten kannst du Schatten, Leuchten und andere visuelle Verbesserungen hinzufügen.
Um ein Objekt zu maskieren, wählst du das Objekt aus, das du maskieren möchtest, und wählst dann das Formwerkzeug. Zeichne eine Form über den Teil des Objekts, den du ausblenden möchtest. Um einen Effekt auf ein Objekt anzuwenden, wähle das Objekt aus und klicke dann auf die Schaltfläche Effekte in der Werkzeugleiste. Wähle den Effekt aus, den du anwenden möchtest, und passe die Einstellungen an.
Mit diesen Werkzeugen kannst du eine Vielzahl von Effekten erstellen, z. B. individuell geformte Schaltflächen, Hover-Effekte und animierte Übergänge.
Erstellen und Teilen von Prototypen
Einer der besten Vorteile von Adobe XD ist die Möglichkeit, einen Prototypen Ihrer Gestaltung zu erstellen. Dadurch haben Sie nicht nur die Möglichkeit, alles zu testen und sicherzustellen, dass alles gut funktioniert und gut aussieht, sondern Sie können es auch einfach mit Kunden, Kollegen oder Professoren teilen.
Das Erstellen von Prototypen ist eine wichtige Funktion, um interaktive Designs wie Formulare oder Buttons zu erstellen und zu testen, wie verschiedene Artboards miteinander verbunden sind und reagieren.
Adobe XD verfügt über mehrere Werkzeuge, die speziell für XD entwickelt wurden, wie zum Beispiel Auto Animate. Mit diesem Werkzeug können Sie Animationen, Übergänge und Designs entwerfen, die sich je nach Bildschirmgröße oder Gerät automatisch anpassen, indem Sie verschiedene Objekte skalieren oder ein Objekt auswählen, das beim Scrollen an Ort und Stelle bleibt.
Erstellen Sie Tracking für verschiedene Arten von Benutzerinteraktionen
Neben dem Design ist das Verständnis dafür, wie ein Benutzer mit Ihrem Design interagiert, einer der wichtigsten Aspekte des Projekts. Adobe XD verfügt über Tools, die Ihnen helfen können, genau zu sehen, wie Benutzer auf verschiedene Auslöser und Eingaben reagieren. Je nach abgeschlossenem Projekt können Sie alles von einfachen Auslösern wie Tippen oder Ziehen bis hin zu fortgeschritteneren Optionen wie Sprache, Verwendung eines Bluetooth-Game-Controllers oder verschiedenen Tastenanschlägen verwenden.
Prototypen für Stimmen entwerfen
Mit Voice Prototyping kannst du Prototypen erstellen, die du mit deiner Stimme steuern kannst. Dies ist eine leistungsstarke neue Methode, um sprachbasierte Benutzeroberflächen zu testen und zu validieren, ohne Code schreiben zu müssen. Das spart Zeit und Mühe und hilft dir, frühzeitig und häufig Feedback von den Nutzern zu bekommen.
Um das Voice Prototyping zu nutzen, musst du zunächst einen Prototyp in XD erstellen. Sobald du deinen Prototyp erstellt hast, kannst du ihm Sprachbefehle hinzufügen. Dazu klickst du auf die Schaltfläche Sprachprototyping in der Werkzeugleiste und wählst dann das Objekt oder die Objektgruppe aus, dem/der du einen Sprachbefehl hinzufügen möchtest. Sobald du das Objekt oder die Objektgruppe ausgewählt hast, kannst du deinen Sprachbefehl aufzeichnen.
Sobald du deinen Sprachbefehl aufgenommen hast, kannst du ihn testen, indem du auf die Schaltfläche Vorschau klickst. Um deinen Prototyp auf einem mobilen Gerät zu testen, kannst du die XD Mobile App verwenden.
Adobe XD nach HTML exportieren
Mit der Funktion „Nach HTML exportieren“ kannst du deine XD Designs direkt nach HTML exportieren. Dadurch kannst du Zeit und Mühe sparen, da du deine Entwürfe oder Prototypen nicht manuell umwandeln musst.
Um nach HTML zu exportieren, wählst du einfach die Zeichenfläche aus, die du exportieren möchtest, und gehst dann auf Datei > Exportieren. Wähle im Dialogfeld „Exportieren“ aus dem Dropdown-Menü „Format“ die Option „HTML“ und klicke auf „Exportieren“. XD erstellt eine HTML-Datei und eine CSS-Datei für dein Design. Du kannst die HTML-Datei dann in einem Webbrowser öffnen, um dein Design zu betrachten.
Die Funktion „Nach HTML exportieren“ ist besonders nützlich für die Erstellung von Webseiten und Anwendungen. Sie ist auch nützlich, wenn du deine Entwürfe mit Entwicklern teilst, da diese die HTML- und CSS-Dateien zum Erstellen der Website oder Anwendung verwenden können.
Um dein Design zu exportieren, befolge diese Schritte:
- Erstelle dein Webseitendesign in XD.
- Wenn dein Entwurf fertig ist, wählst du die Zeichenfläche aus, die du exportieren möchtest, und gehst dann auf Datei > Exportieren.
- Wähle im Dialogfeld „Exportieren“ aus dem Dropdown-Menü „Format“ die Option „HTML“ und klicke auf „Exportieren“. XD erstellt eine HTML-Datei und eine CSS-Datei für dein Design.
- Lade die HTML- und CSS-Dateien auf deinen Webserver hoch.
- Öffne deine Webseite in einem Webbrowser, um deinen Entwurf zu betrachten.
Die Funktion „Nach HTML exportieren“ ist ein leistungsstarkes Werkzeug, mit dem du bei der Erstellung von Webseiten und Anwendungen Zeit und Mühe sparen kannst. Es ist auch eine gute Möglichkeit, deine Entwürfe mit Entwicklern zu teilen.
Erweitern Sie die Leistung von XD mit Plugins
Adobe XD bietet bereits eine breite Palette an Funktionen, aber nicht alles konnte von Adobe in einem Paket zusammengefasst werden. Aus diesem Grund ist XD mit Drittanbieter-Plugins kompatibel. Sie können die Möglichkeiten von XD von technischer Seite erweitern oder verschiedene Farbkombinationen hinzufügen, die in den eingebauten Farbschemata nicht verfügbar sind. Es gibt hunderte von kostenlosen und abonnementbasierten Plugins, die ohne technische Vorkenntnisse oder Expertise einfach in XD hochgeladen werden können.
Benutzerfreundlichkeit
Um das Beste aus Adobe XD herauszuholen, ist Erfahrung in der Entwicklung oder im Design erforderlich. Für Designer und Entwickler ist das Programm jedoch ziemlich einfach zu bedienen, insbesondere wenn sie bereits Erfahrung mit anderen Adobe-Produkten haben.
Wenn Sie lernen möchten, wie Sie XD richtig nutzen, können Sie auf eine umfangreiche „Lern“-Sektion über die App oder die Adobe-Website zugreifen.

Diese Schritt-für-Schritt-Anleitungen führen Sie durch den Entwicklungs- und Designprozess. Sie lernen, wie Sie Ihre Workstation einrichten, was die verschiedenen Werkzeuge tun, wie Sie 3D-Objekte erstellen, Sprachprototypen entwerfen, normale Prototypen erstellen, wie Sie mit anderen zusammenarbeiten und vieles mehr.
Wenn Sie mit der Verwendung von XD beginnen, werden Sie feststellen, dass es ein ziemlich einfaches Programm ist, das Sie leicht beherrschen können, da es einen einzigen Fokus hat. Mit den Updates, die im neuesten Update von XD vorgenommen wurden, wie zum Beispiel Auto Animate und verbessertem Content Aware Layout, werden viele der kleineren Anpassungen auf dem Artboard automatisch vorgenommen, was die Verwendung noch einfacher macht.
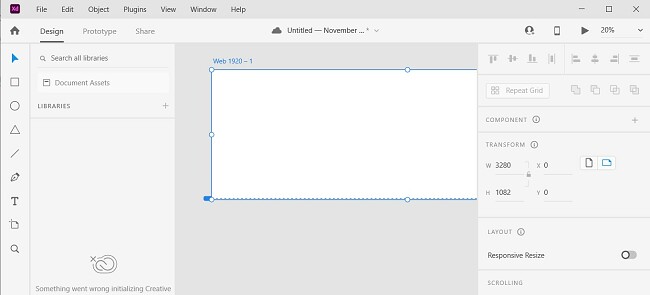
Die Benutzeroberfläche
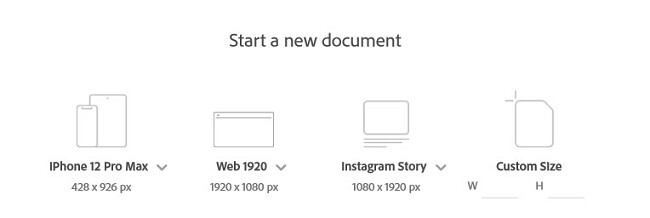
Beim Start eines neuen Projekts in XD können Sie auswählen, ob Ihre Arbeitsfläche die Größe eines iPhones, Desktops, einer Instagram-Story oder eine benutzerdefinierte Größe haben soll.

Nachdem Sie Ihre bevorzugte Projektgröße ausgewählt haben, öffnet sich eine Arbeitsstation mit Werkzeugen auf der linken und Style-Elementen auf der rechten Seite.

Mit den Elementen auf der rechten Seite können Sie Folgendes anpassen:
- Stil: Fügen Sie CSS und andere Gestaltungsoptionen hinzu, um das perfekte Design zu erstellen
- Design: Wählen Sie aus verschiedenen Layouts, Rastern und Modi, die von den Benutzeroberflächen-APIs unterstützt werden
Dank dieser Einstellungen können Sie alles anpassen, wie die Objekte in Ihrer Workstation erscheinen. Sie können Ecken abrunden, Farben ändern, verschiedene Schriftarten einstellen, anzeigen, wie die Seite mit einem responsiven Design aussehen würde, und vieles mehr.
Die Werkzeugleiste auf der linken Seite ist der Ort, an dem Sie alle wichtigen Werkzeuge finden, wie z.B. das Hinzufügen von Formen, Linien, Texten und Zoom. Jedes Werkzeug hat eine Tastenkombination, und wenn Sie sich damit vertraut machen, werden Sie sehen, wie viel schneller Sie arbeiten können.
Kompatibilität
Die vollständige Version von Adobe XD ist nur für PCs und Macs verfügbar, sofern sie die unten aufgeführten Mindestsystemanforderungen erfüllen.
Es gibt XD-Apps für Android und iOS, aber diese ermöglichen nur eine Vorschau des Designs und das Testen des Prototyps. Sie haben immer Zugriff auf die neueste Version des Projekts über Ihre Creative Cloud-Bibliothek. Es gibt jedoch keine Bearbeitungswerkzeuge, und alle Änderungen müssen am Desktop vorgenommen werden.
Es gibt zwei Möglichkeiten, um Ihre XD-Projekte zu betrachten:
- Echtzeit-Vorschau mit einer USB-Verbindung: Schließen Sie Ihre mobilen Geräte an den Computer an, auf dem Adobe XD läuft. Sie erhalten eine Echtzeitansicht der Prototypen und Designs, und alle Änderungen können in Echtzeit auf dem mobilen Gerät angezeigt werden.
- Cloud-Dokumente laden: Erhalten Sie sofortigen Zugriff auf alle XD-Dokumente, die als Cloud-Dokument in Ihrem Creative Cloud-Konto gespeichert sind.
Systemanforderungen
Neben den erforderlichen Spezifikationen auf Ihrem Computer funktioniert XD nur mit den neuesten Versionen der folgenden Browser.
- Chrome: Windows 7+ und macOS 10.13+
- Firefox: Windows 7+ und macOS 10.13+
- Edge: Windows 10+
- Safari: macOS 10.13+
XD unterstützt keine Anzeige von freigegebenen Design-Spezifikationen auf mobilen Browsern.
Windows
| Betriebssystem | Windows 10 (64-Bit) und höher |
| Display | Auflösung von 1280 x 800 Pixeln und mindestens 13 Zoll großes Display |
| RAM | 4 GB |
| Stift- und Touch-Eingabe | Funktioniert mit den nativen Stift- und Touch-Funktionen von Windows |
| Speicherplatz | Es ist am besten, Cloud-Dokumente aus der Creative Cloud zu verwenden und nicht synchronisierte Dateien von Creative Cloud oder anderen Speicherservern. |
Mac
| Betriebssystem | 10.15 (Catalina) oder neuer |
| Display | Eine Auflösung von 1400×900 und mindestens ein 13-Zoll-Display. Ein Retina-Display wird empfohlen, ist jedoch nicht erforderlich. |
| RAM | 4 GB |
| Speicherplatz | Es wird empfohlen, Cloud-Dokumente von Creative Cloud zu verwenden und nicht synchronisierte Dateien von Creative Cloud oder anderen Speicherservern. |
Internetzugang ist sowohl für Windows als auch für Mac während der Installation und Registrierung und zum Zugriff auf bestimmte Bibliotheken und Funktionen erforderlich. Sie können nur Prototypen mit Sprachfunktionen anzeigen, wenn Sie mit dem Internet verbunden sind.
iOS: Compatible mit allen 64-Bit iPads und iPhones ab iOS 14.0 und höher.
Android: Adobe hat XD auf Samsung Galaxy S10 & S20 sowie Google Pixel 2 & 4 getestet. Basierend auf diesen Tests sollte es mit jedem Android-Gerät ab Version 9.0 und mit Open GL ES 2.0 kompatibel sein.
Zusätzliche Bearbeitungswerkzeuge von Adobe
- Adobe Photoshop: Photoshop ist die beste Bearbeitungssoftware für digitale Bilder und Fotos. Es enthält eine hervorragende Sammlung von Werkzeugen, mit denen sich die Gesichtszüge einer Person leicht verändern lassen. Zudem können unerwünschte Elemente aus einem Bild entfernt werden. Das Tool bietet außerdem kreative Typografieoptionen und vieles mehr.
- Adobe Illustrator: Adobe Illustrator funktioniert sowohl auf Windows- als auch auf Mac-Computern. Es ist ein führendes Vektorgrafik-Editor- und Designprogramm, das von vielen Designern verwendet wird, um Web- und Mobil-Grafiken, Logos, Icons, Cliparts und mehr zu erstellen.
- InDesign: Ein Publishing-Tool auf Expertenniveau, das sich ideal für die Erstellung von Inhalten für Zeitungen, Bücher, Zeitschriften und andere Druckerzeugnisse eignet. Es verfügt über vielfältige Funktionen, die von Textstilisierung und Bildanpassung bis hin zu fortgeschrittener Typografie reichen. Seine nahtlose Kompatibilität mit anderen Adobe Creative Cloud-Tools wie Photoshop und Illustrator verbessert den Designprozess.
- Premiere Pro: Die erstklassige Videobearbeitungsplattform von Adobe ist für die Produktion von Filmen, Fernsehproduktionen und verschiedenen Videosegmenten konzipiert. Sie verfügt über umfangreiche Funktionen zum Bearbeiten von Filmmaterial, Optimieren von Farben und Einfügen von Spezialeffekten. Die Integration mit den Creative Cloud-Suiten von Adobe wie After Effects und Audition vereinfacht die Erstellung komplexer und professioneller Videos.
So deinstallierst du Adobe XD
Wenn deine kostenlose Testversion abgeschlossen ist und du Adobe XD nicht weiter verwenden oder zum Starter-Abo wechseln willst, kannst du die Software mit diesen einfachen Schritten von deinem Computer entfernen:
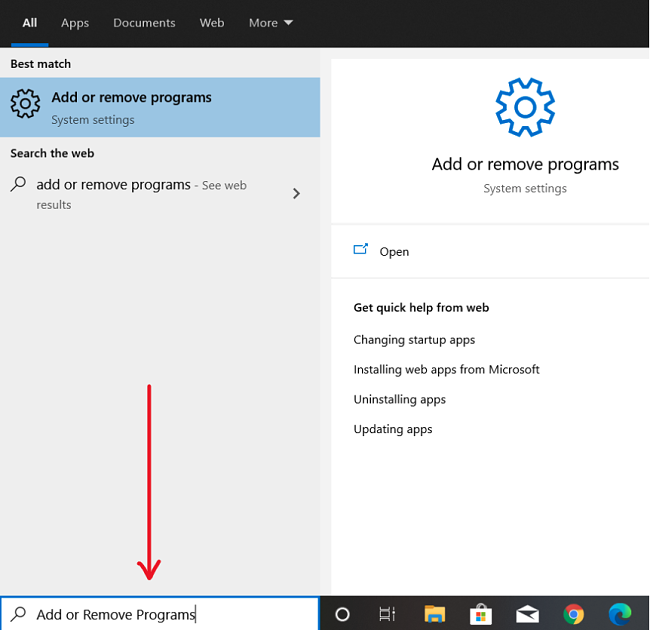
- Gib in der Windows-Suchleiste „Software“ ein und drücke die Eingabetaste.

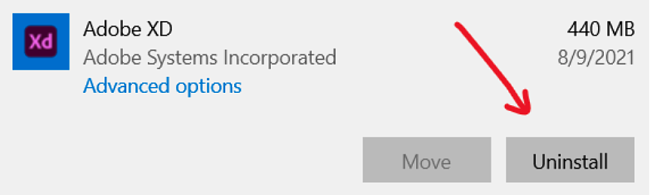
- Suche Adobe XD in der Liste der installierten Programme und klicke auf die Schaltfläche Deinstallieren.

- Der Deinstallationsassistent wird geöffnet. Bestätige, dass du die Software entfernen willst. Sie wird nun von deinem Computer gelöscht.
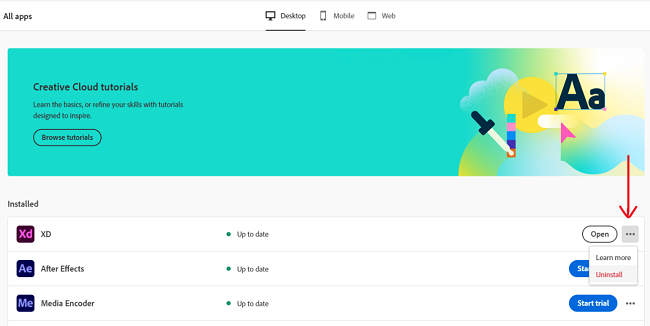
Alternativ kannst du zu deinem Creative Cloud Desktop-Konto gehen, auf die drei horizontalen Punkte in der oberen rechten Ecke neben Adobe XD klicken und dann auf Deinstallieren klicken.

Dadurch wird die Software von deinem PC entfernt.
FAQs
Ist Adobe XD kostenlos?
Es gibt zwar keine komplett kostenlose Version von Adobe XD, aber wenn du der Schritt-für-Schritt-Anleitung oben folgst, zeige ich dir, wie du eine kostenlose Testversion für 7 Tage bekommst. Das ist genug Zeit, um ein paar Projekte fertigzustellen oder die Software zu testen, um zu sehen, ob sie für deine Bedürfnisse geeignet ist, bevor du dich für einen der kostenpflichtigen Pläne entscheidest.
Wie kann ich Adobe XD Dateien nach HTML exportieren?
Adobe XD bietet eine einfach zu bedienende Funktion „Nach HTML exportieren“, mit der du deine Entwürfe direkt in HTML umwandeln kannst. Wähle zunächst die Zeichenfläche aus, die du exportieren möchtest, und navigiere dann zu Datei > Exportieren. Wähle im Export-Dialogfeld „HTML“ als gewünschtes Format. Nach dem Export erstellt XD sowohl eine HTML- als auch eine CSS-Datei deines Designs. Meine Schritt-für-Schritt-Anleitung für den Export von XD nach HTML findest du hier.
Wie kann ich Bilder in Adobe XD zuschneiden?
Das Zuschneiden von Bildern ist eine der einfach zu bedienenden Funktionen von Adobe XD. Um ein Bild zuzuschneiden, wählst du es aus und klickst auf die Schaltfläche Zuschneiden in der Werkzeugleiste. Ziehe dann die Griffe an den Ecken des Zuschneiderechtecks, um den Bereich des Bildes auszuwählen, den du beibehalten möchtest. Du kannst auch die Umschalttaste gedrückt halten, um das Seitenverhältnis des Bildes beim Zuschneiden beizubehalten. Wenn du mit dem Zuschnitt zufrieden bist, drücke die Eingabetaste, um ihn anzuwenden.
Kann ich eine XD Datei nach WordPress exportieren?
Um ein Adobe XD Design in WordPress zu konvertieren, kannst du es entweder in HTML und CSS exportieren oder ein Plugin verwenden.
Um in HTML und CSS zu exportieren, öffne dein XD Design und wähle die Zeichenfläche aus, die du exportieren möchtest. Gehe dann auf Datei > Exportieren und wähle HTML aus dem Dropdown-Menü Format. Klicke auf Exportieren, um die HTML- und CSS-Dateien zu erzeugen. Du kannst diese Dateien dann auf deine WordPress Website hochladen.
Um ein Plugin zu verwenden, installiere und aktiviere ein Plugin wie XD to WordPress oder Xporter. Öffne dann die Einstellungsseite des Plugins und wähle die XD Datei aus, die du konvertieren möchtest. Klicke auf Konvertieren, um eine neue WordPress Seite oder einen Beitrag mit deinem Design zu erstellen.